Single Page Web App Design Template
10 Best One Page Design Templates: Creating a Perfect Single Page
![]()
WebHere are 10 of the best one page design examples and WordPress/Responsive/HTML5/CSS3 templates to help you create a perfect single page web for your business.
Nowadays, one page websites are highly used as creating low cost solutions for small businesses, online portfolios and the like. One/single page websites often have the advantage of simplicity, popularity, speed and easy maintenance, etc.
Even so, for website/app designers, it may not be an easy task to make an eye-catching, useful and valuable single page website.
Are you looking for fresh and creative one page website design examples and free templates for inspiration?
B e low are 10 of the best free one page design examples and WordPress/Responsive/HTML5/CSS3 templates for you to help inspire you to create a perfect single page website:
What Is a One Page Website?
Before analyzing 10 of the latest and best single page website templates and examples, it is best to discuss what a one page website is and why you would choose a single page design website for your business.
Generally speaking, a one page website is a single page website that uses only one HTML page to display all its information and allows users to find their needed information with simple clicks or quick scrolls.

In order to make such websites attractive, intuitive and easy-to-use, they are always designed with clear website navigation menus, outstanding visual designs and enticing CTA buttons, etc.
Many web designers and business owners prefer single page websites instead of multiple page websites because such websites are generally simple, easy and trendy for users. Single page sites can be understood, adjusted and maintained easily, and load faster as well.
A single page design could be a good choice for your portfolio or ecommerce website.
10 Best One Page Website Examples & Templates for Your Inspiration
No matter why you want a one page design website for your business, here are 10 of the creative one page website examples and templates for your inspiration:
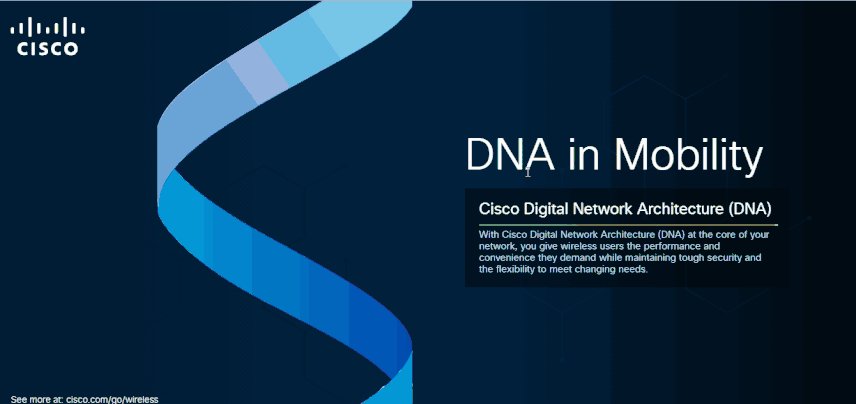
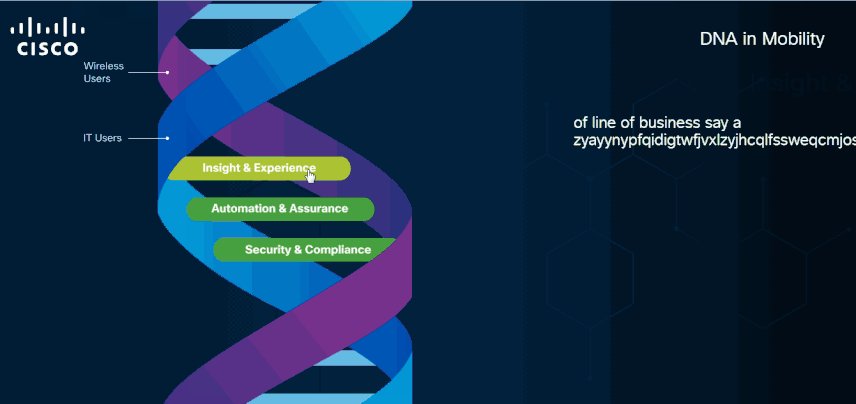
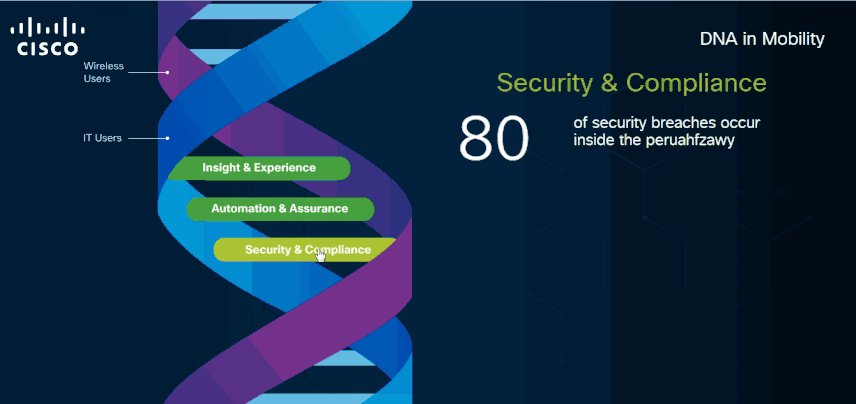
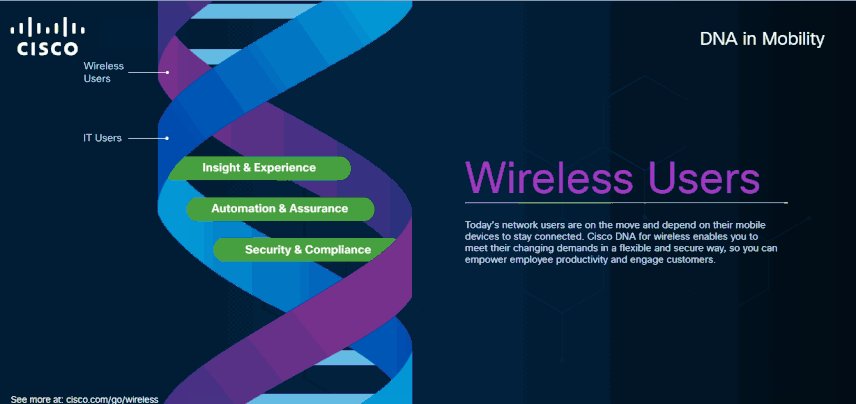
1. Cisco DNA Mobility Graphic — Responsive HTML 5 Single Page Website Template

Designer: WebEnertia
Highlights: Outstanding navigation menus
Since one page websites always have limited space to show all their products or services, they are often designed with a clear and easy-to-use navigation bar or system for better UX.
This website template follows this design strategy and builds a really splendid navigation menu to attract users.
What can you learn:
*Make your website easy to understand and navigate with outstanding navigation bars/systems
Demo Preview
2. iFly KLM Selections — Responsive HTML5 Single Page Website Template

Designer: Born05
Highlights: Horizontal scroll design; Video background and music
Most websites online are created vertically. But, this travel website template goes against this trend and uses a horizontal scroll to show its website contents.
The exciting traveling video backgrounds and music also make it distinctive and attractive.
What can you learn:
*Spice up your one page website with wonderful videos and audios
*Create a unique one page website with a horizontal scroll design
Demo Preview
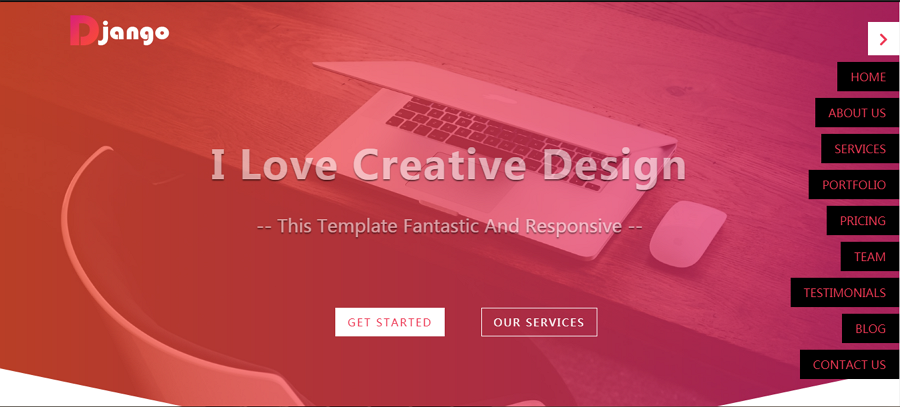
3. Django — One Page HTML5 Website Template

Highlights: Hidden navigation bar
A navigation bar is very important for a single page website. However, this does not mean that all navigation bars should be placed on the top or bottom of a single page website. To help effectively highlight products or services, many designers also use hidden navigation bars.
This one page HTML5 website template cleverly uses a hidden navigation bar to simplify the UX.
What can you learn:
*Simplify your one page website with hidden navigation bar
Demo Preview
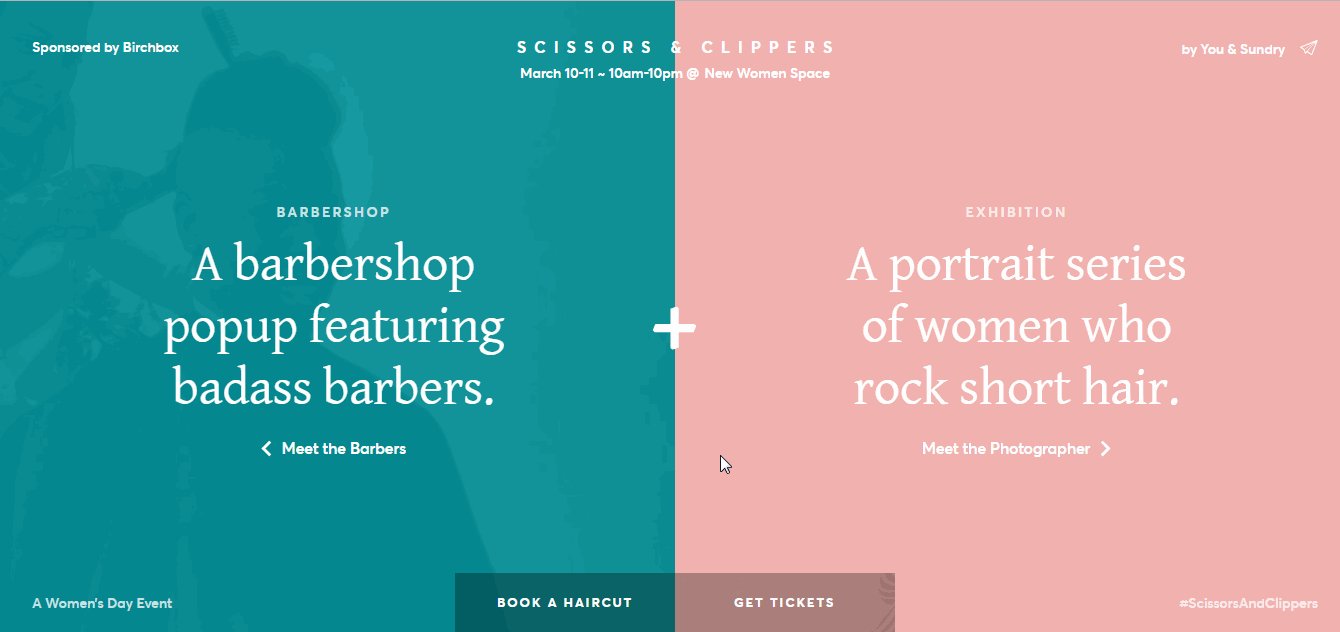
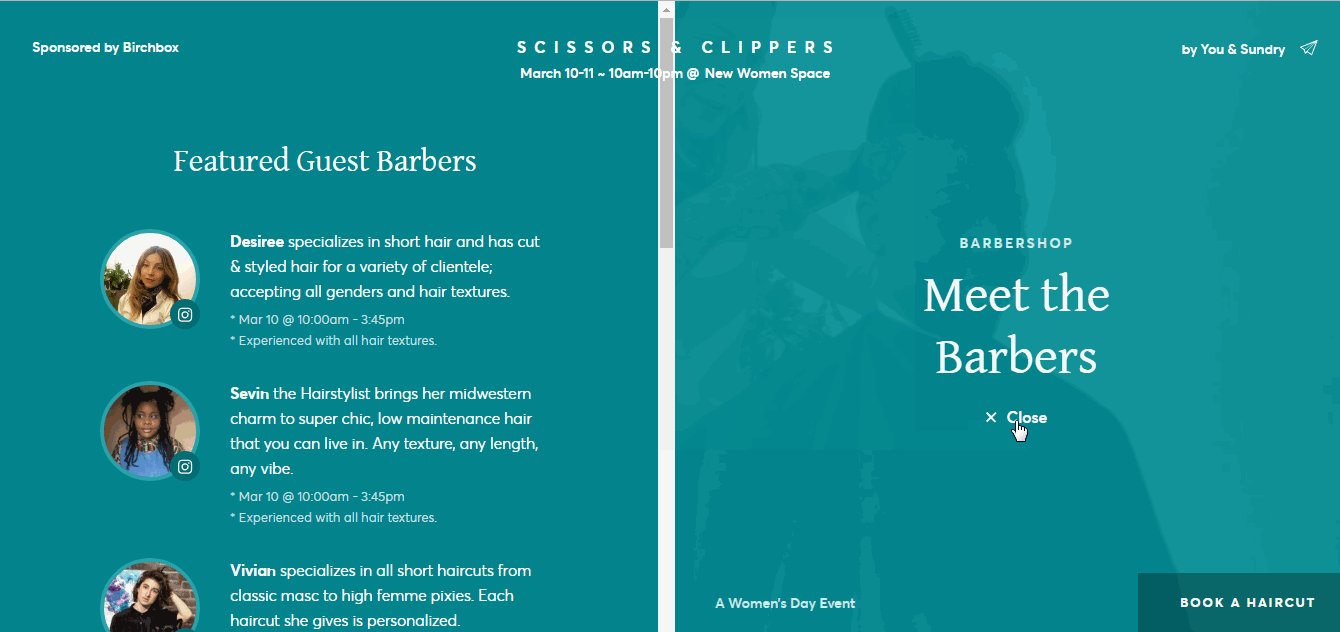
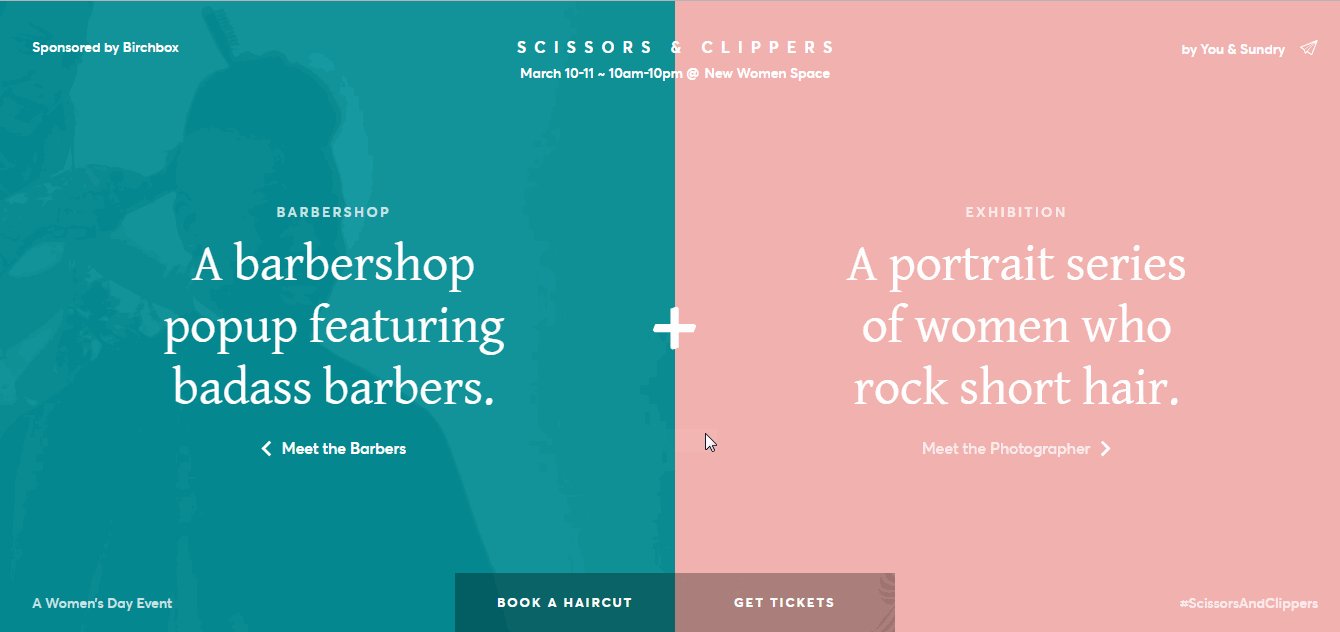
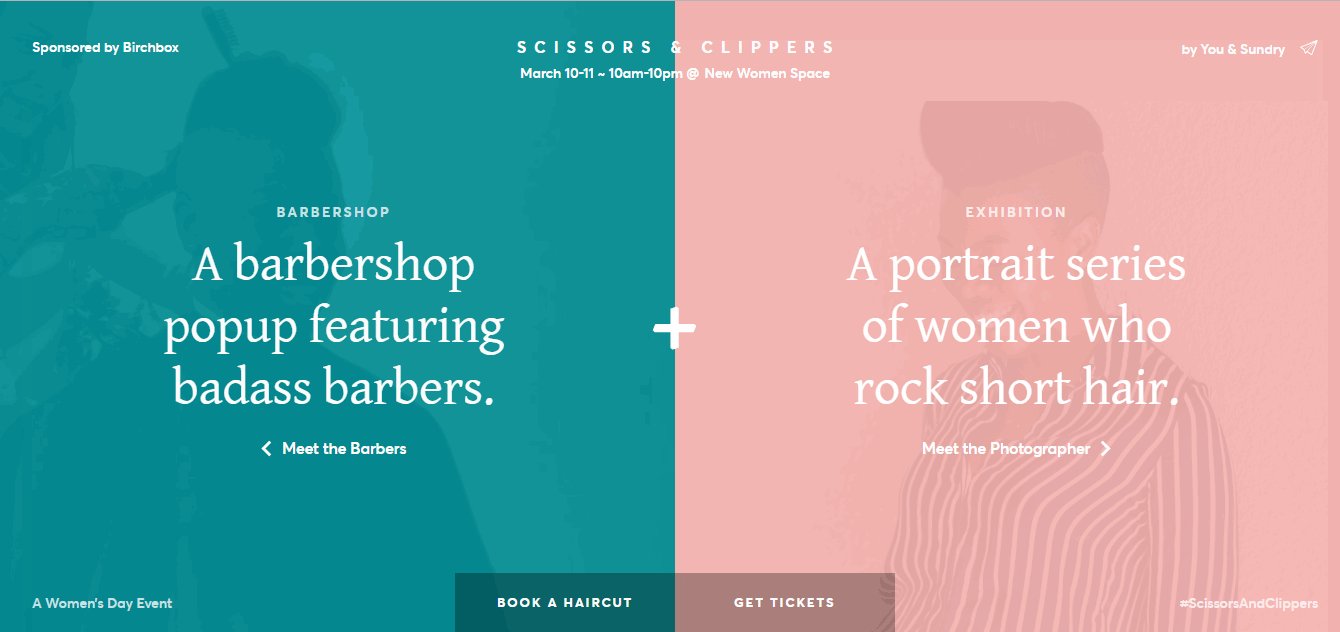
4. Scissors & Clippers — Fullscreen CSS3 Single Page Website Template

Designer: Bourn
Highlights: Dividing different functional areas
Dividing different functional areas with distinct color blocks is an effective method for designers to organize and show all website contents intuitively.
This fullscreen CSS3 one page website follows this strategy and uses two color blocks to divide the site into two distinct functional areas. This makes it very easy and quick for users to find their needed content.
What can you learn:
*Make your website simple and intuitive with different functional areas
Demo Preview
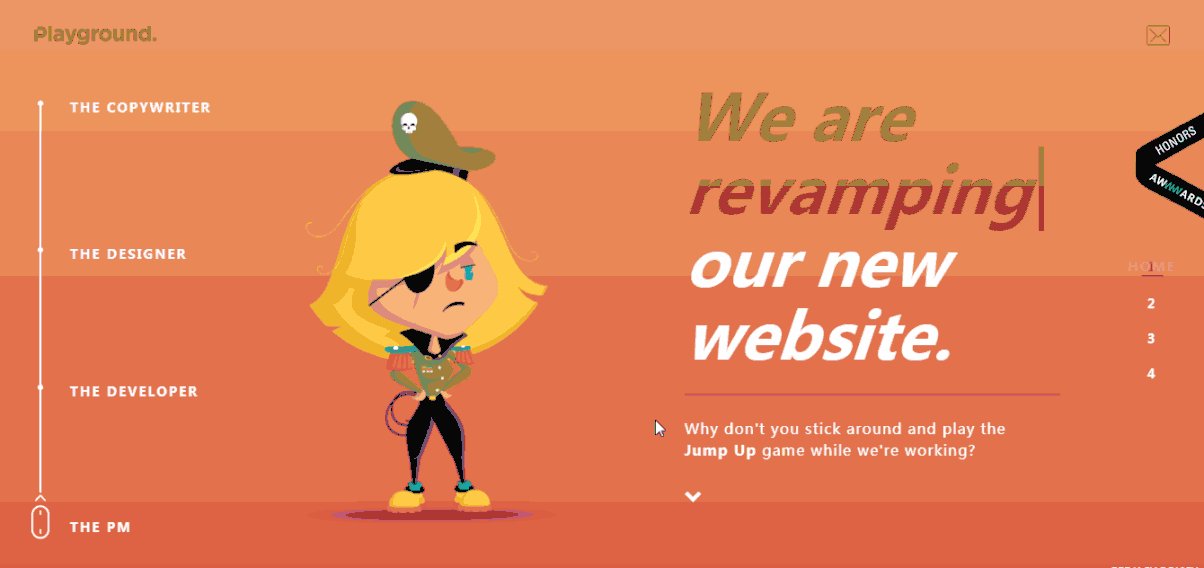
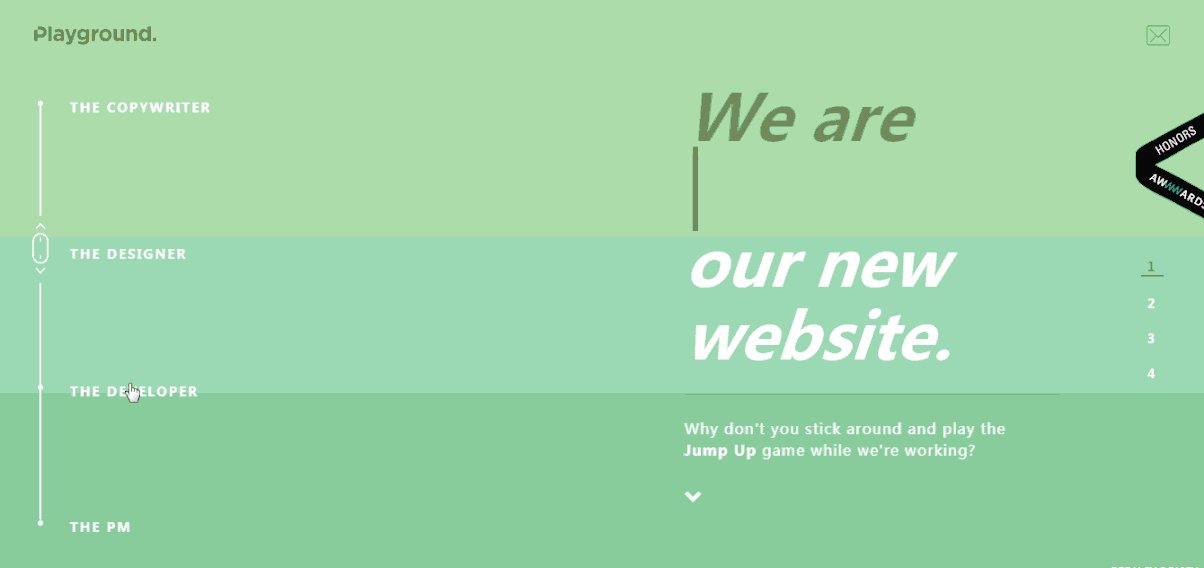
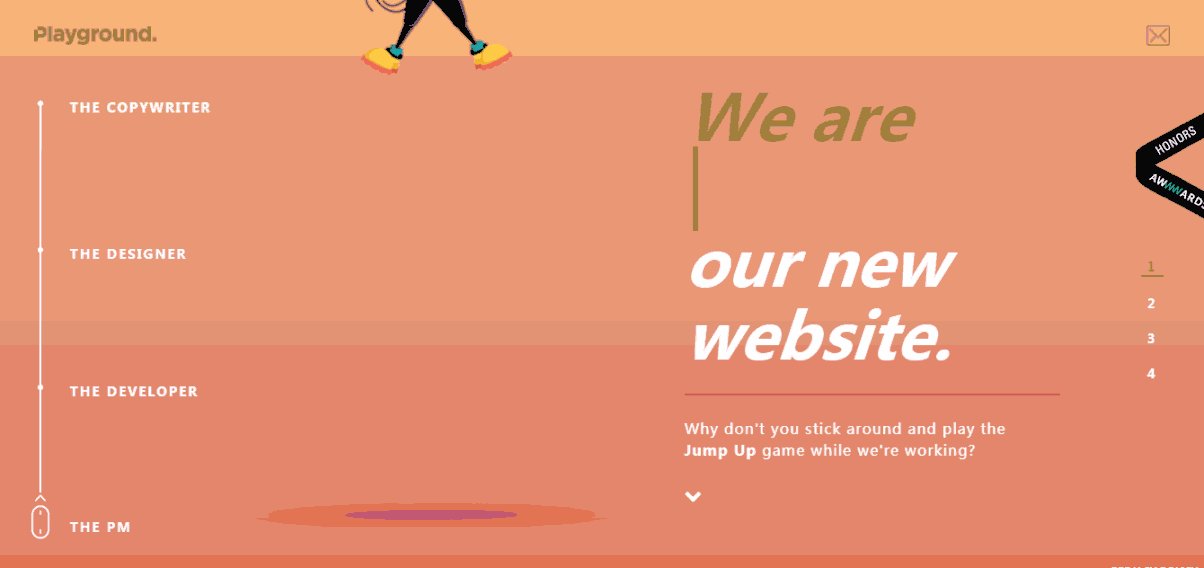
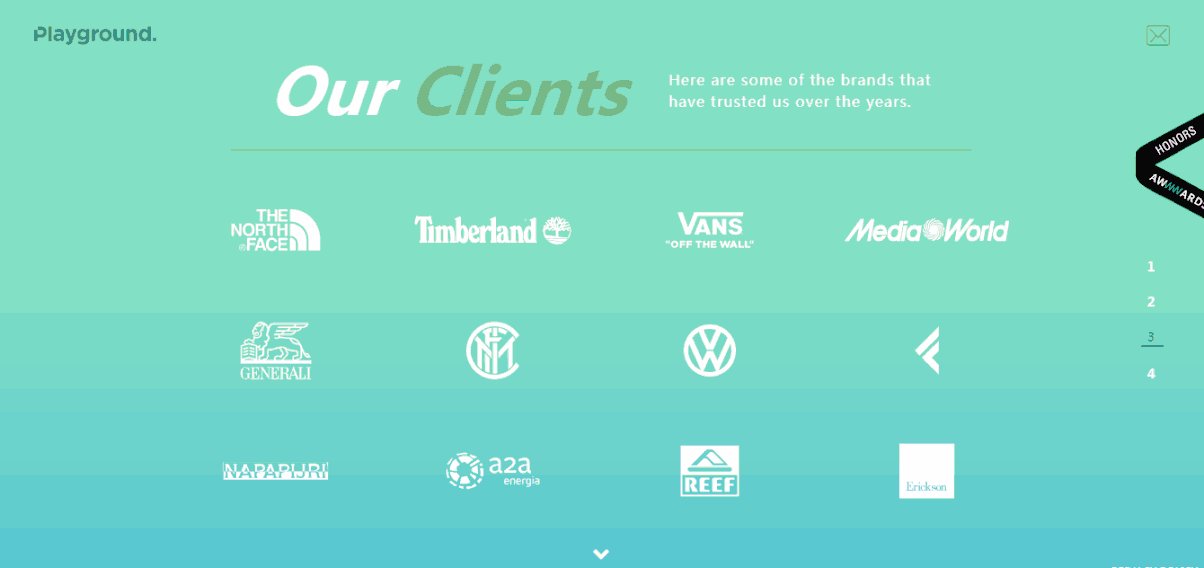
5. Playground — CSS3 Single Page Website Template

Designer: Playground Digital Agency
Highlights: Beautiful illustration design style; linear navigation bar
This game & entertainment website template stands out for its beautiful illustration design style. The linear navigation bar is also amazing and easy for users to use.
What can you learn:
*Use a unique design style, such as the illustration design style
*Create a linear navigation bar for your one page website
Demo Preview
6. Steven Mengin Portfolio — One Single Page Website Template

Designer: Steven Mengin
Highlights: Eye-catching fluid effect; Interactive website
This portfolio website example is very attractive thanks to its eye-catching fluid effect. As an interactive website, it is also really effective at piquing users' interests and enticing them to spend more time on this one page portfolio website.
What can you learn:
*Use special effects, such as fluid/jumping/shaking/rotating effects, etc, to make an eye-catching website
Demo Preview
7. Luso Exotics — One Page Website Example

Highlights: Nice colors to catch users' attention; Minimalist design
In addition to a site offering great products and excellent services, designers can also use colors to generate interest. This single page website uses a beautiful color scheme to effectively grasp the users' interests through its visual appeal.
Moreover, this example is also an amazing minimalist website.
What can you learn:
*Choose an appropriate color scheme for your single page website
*Create an excellent minimalist website for better UX
Website Preview
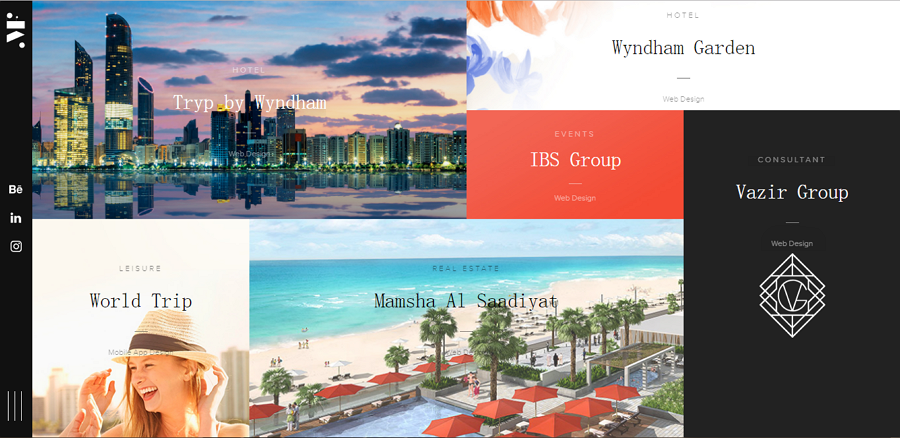
8. Mansoorfahmeed — Single Page Website Example

Highlights: Asymmetric grid
Asymmetric grids have recently become a trend in web or app UI design. This single page website example follows this trend to create an aesthetically pleasing and functional website.
What can you learn:
*Use asymmetric or symmetric grids to make your website more functional and intuitive for users
Website Preview
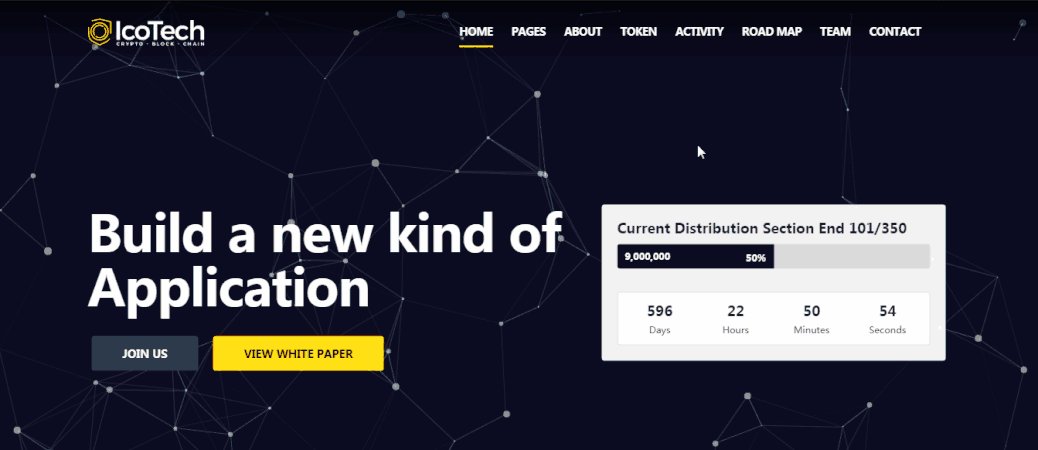
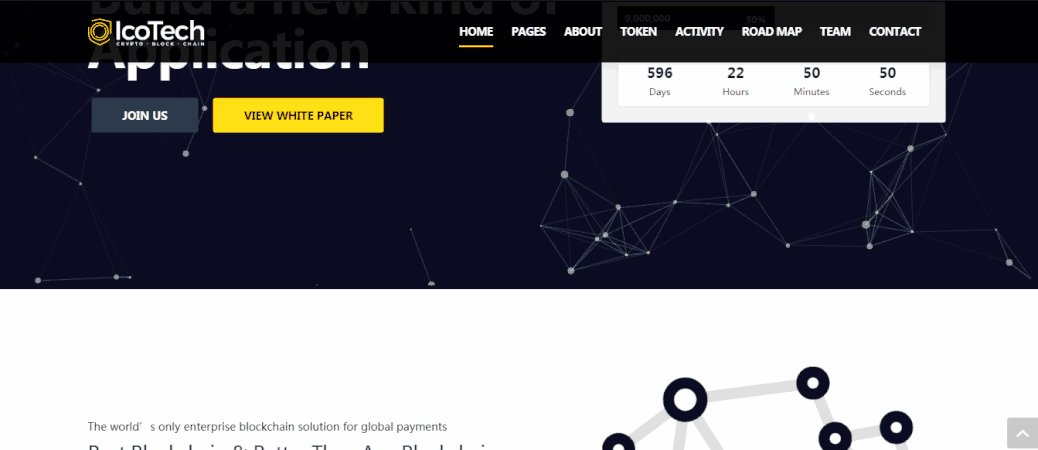
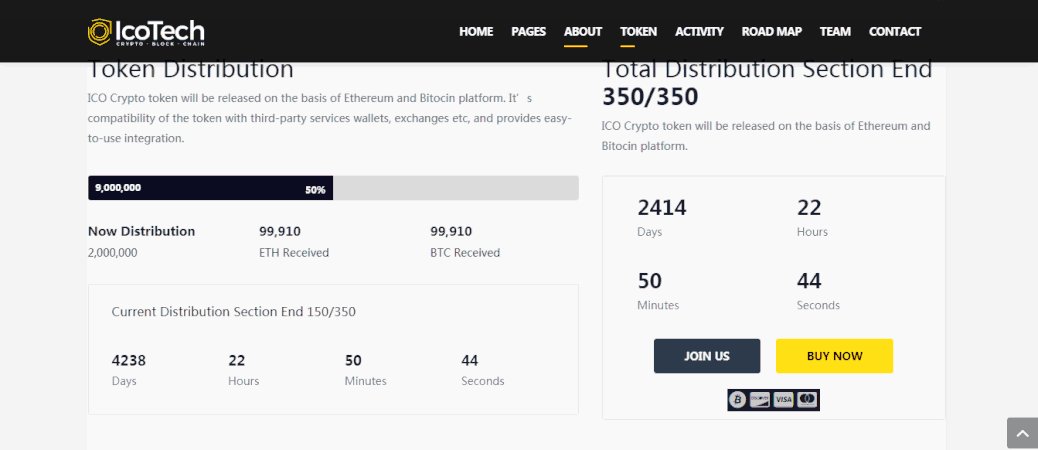
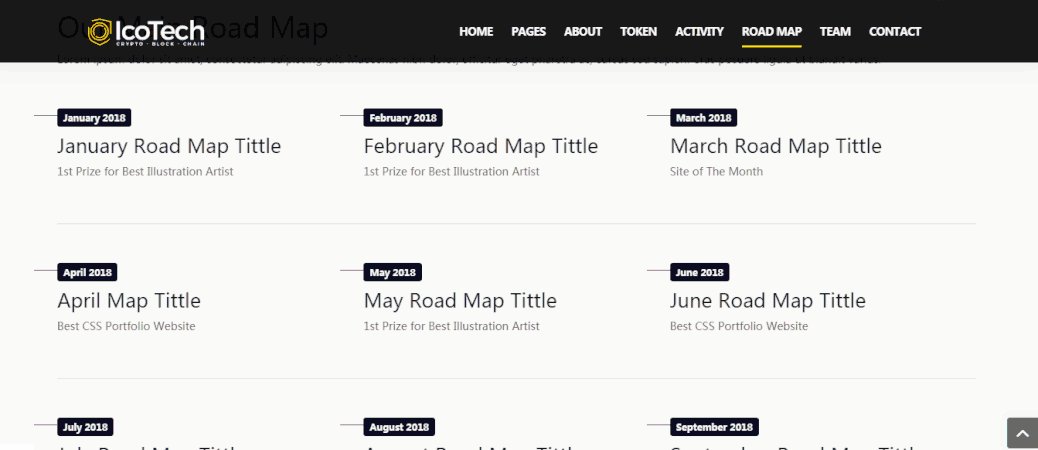
9. IcoTech — Interactive WordPress One Page Website Template

Highlights: Flat website design; Interactive website
This WordPress one page website template uses a flat website design style. Such a design style usually offers a faster loading speed and better browser compatibility. The interactive website design is also really worth checking out.
What can you learn:
*Improve your single page WordPress website with flat website design
Demo Preview
10. Food and Restaurant — Free CSS One Page Website Template

Highlights: "Photo + Text" pairs; Parallax scrolling
This food and restaurant website uses "Photo + Text" pairs to make all dishes look delicious and attractive. The parallax effect also helps engage users.
What can you learn:
*Use "Photo + Text" pairs to make your website more attractive
*Use parallax scrolling design to make your website more engaging
Website Preview
Overall, all these one page website examples and templates can surely inspire you and help you create a gorgeous single page website of your own.
Wrap Up
Even though one page websites benefit both the website designers and owners, this does not mean that single page websites work for all websites. Actually, since such one page website always get only one HTML page to show all contents.
Single page sites are best for websites with relatively little content, such as small business or UX/UI designer portfolio websites. The limited content will keep the website data intuitive and easy to be grasped and understood.
Single Page Web App Design Template
Source: https://blog.prototypr.io/10-best-one-page-design-templates-creating-a-perfect-single-page-ed3e59bfb3eb
Posted by: willinghammandked81.blogspot.com

0 Response to "Single Page Web App Design Template"
Post a Comment